リモートレポジトリ置き場としてGitHubを使うためにまずはアカウントを作るかな
とにかくgithub.comへ

ここから右上の”Sign up”をクリック。

メールアドレスが使えそうだと“Continue”がアクティブになるので、クリック。

Password is strongはなによりなので、“Continue”をクリック。

usernameを決めて、”Continue”
簡単なverify操作をパスすると、sign in

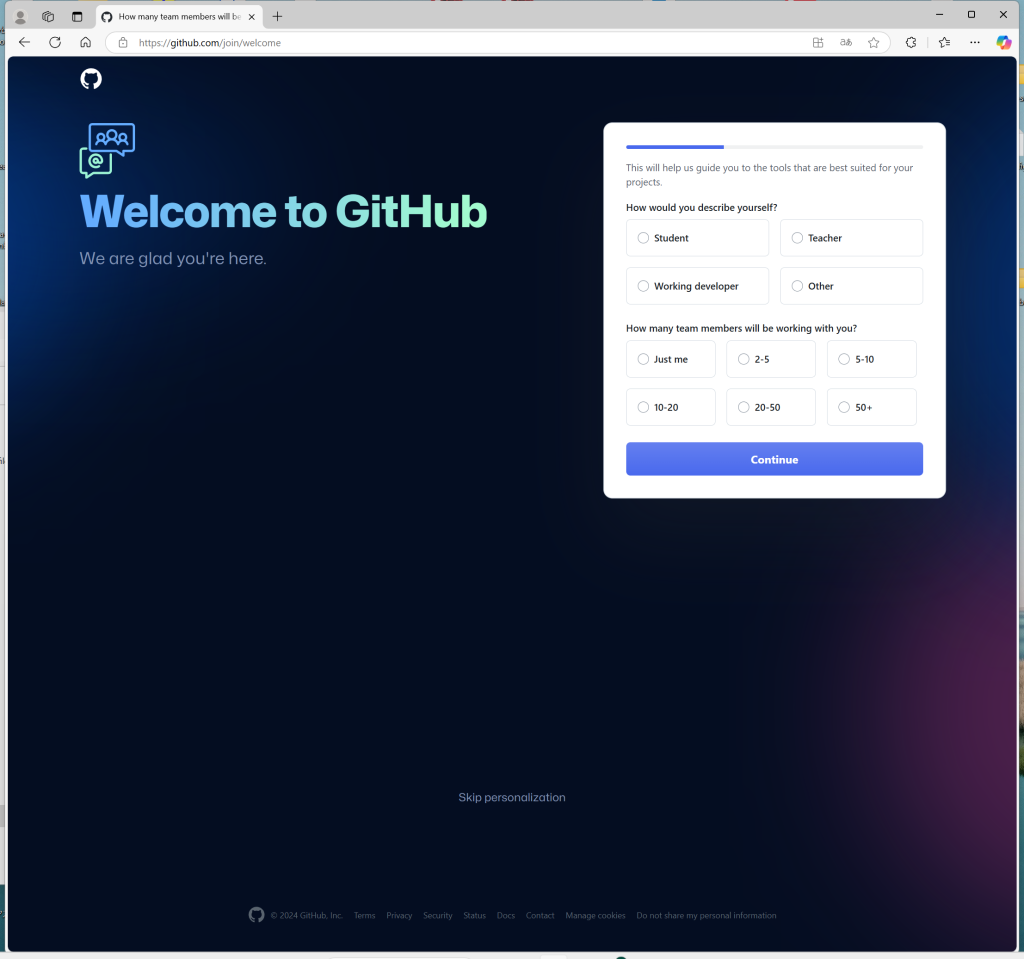
今は“Skip personalization”するかね。
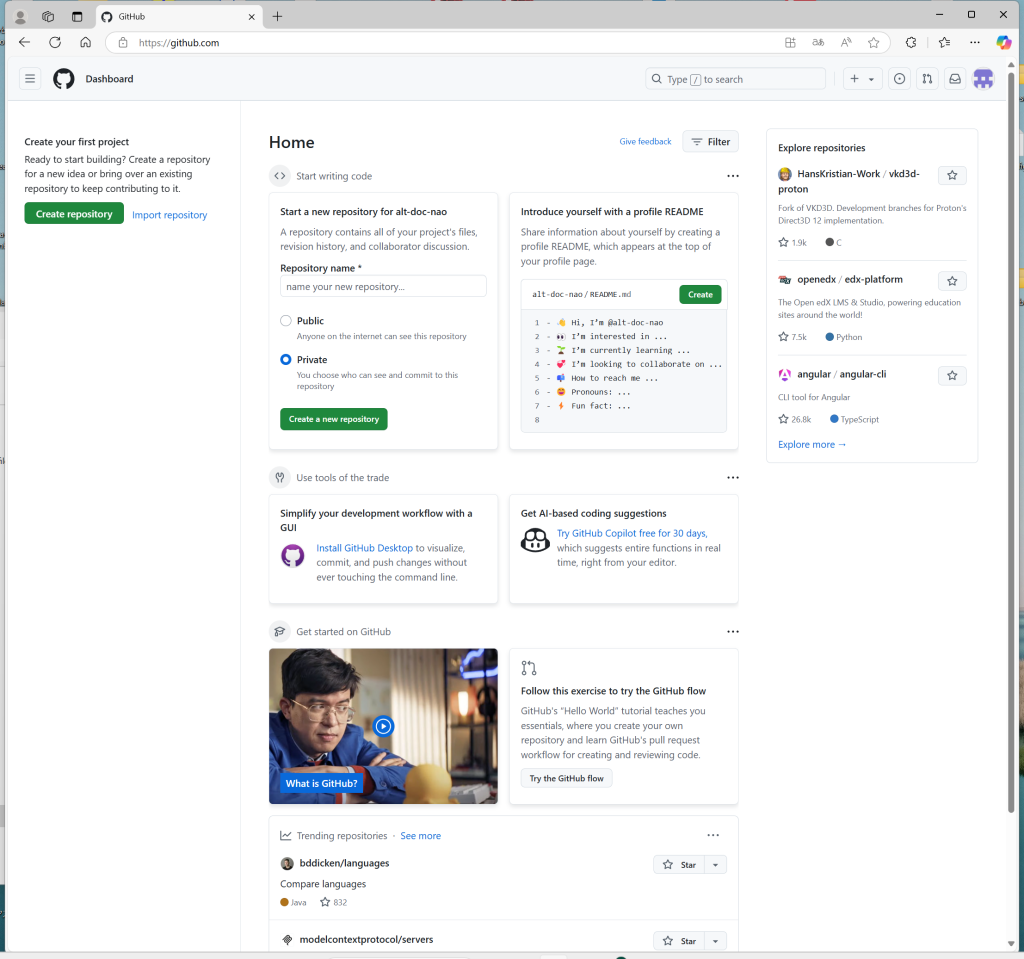
ようやくDash Boardが出ましたけど、しばらくこないうちにずいぶん複雑に…..。

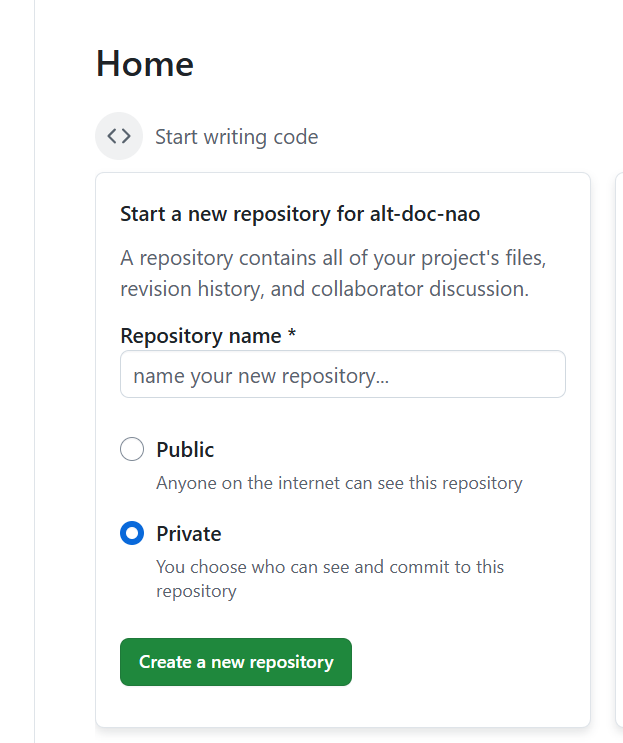
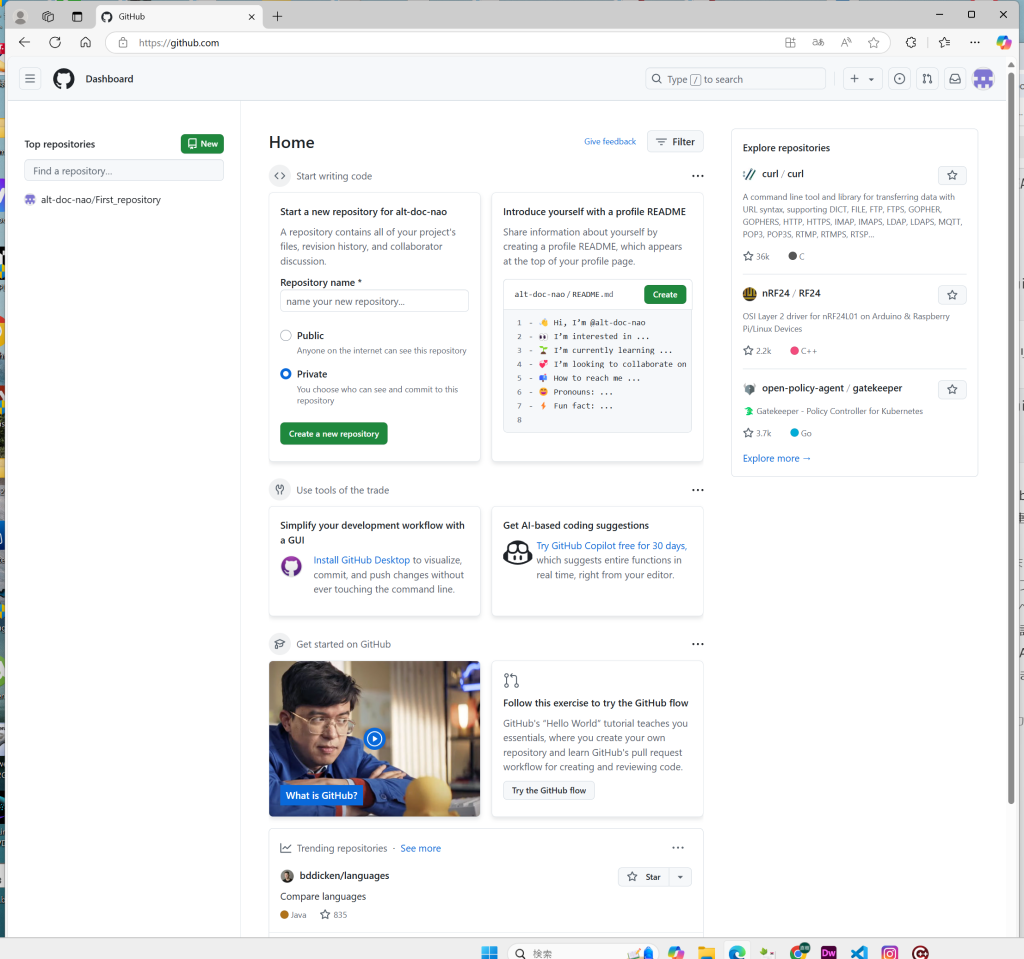
ここで使うのは、下図の部分です。

ここで新規リポジトリを作ります。レポジトリの名前とその属性がPublicかPrivateかを決めます。一応nameを“First_repository”で”Private”にしておきましょうか?

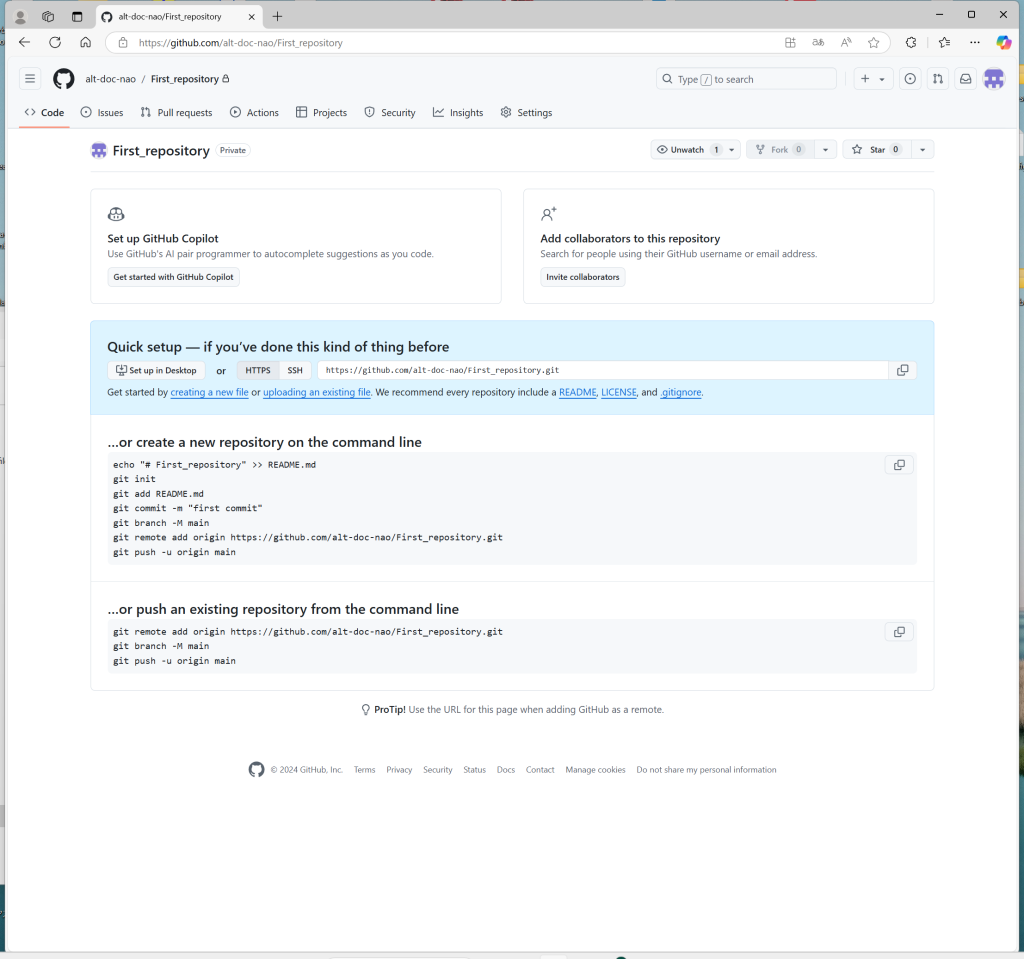
ここまででリモート側のレポジトリは作成できましたが、そこへpushすべきローカルレポジトリが既存かどうかによって、gitに与えるコマンドが若干変わります。
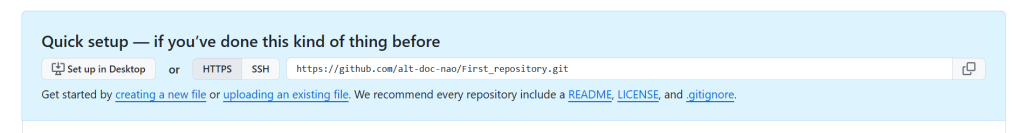
どちらの場合も、レポジトリを指すurlが大事なので、これはメモしておきましょうかん。上記の場合は、httpsの場合に、

右端のコピーアイコンをクリックすればクリップボードにurlがcopyされます。それをctrl-V等でpasteすると、
https://github.com/alt-doc-nao/First_repository.git新しいローカルレポジトリをgit commandで作るには、
echo "# First_repository" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/alt-doc-nao/First_repository.git
git push -u origin main既に存在しているローカルレポジトリをここへpushするのは、
git remote add origin https://github.com/alt-doc-nao/First_repository.git
git branch -M main
git push -u origin mainこうしてみればお分かりのように、branchはmainですね。少し前だとmasterが普通だったんだけど、昨今の風潮ないし潮流からslaveを連想するmasterは避けようということでしょうかね。
実際にpushすると見え方が変わります。この画面は作ったリモートレポジトリがempty(空)の場合です。レポジトリを作るだけのためにブラウザ立ち上げるのは面倒なので、私はRadstudioでもVisual StudioでもIDEの中から、つまり外へ一切出ないで新規リモートレポジトリを作ってます。そのためにはユーティリティが必要です。それについては別記事で述べるとして、ここまでくればgithub.comからログアウトしても結構です。あ、少しだけ待ってください。API経由でレポジトリを操るために、Personal Access Tokenがおいおい必要となるので、今発行しておきましょう。一旦logoutしてかsign inすると、

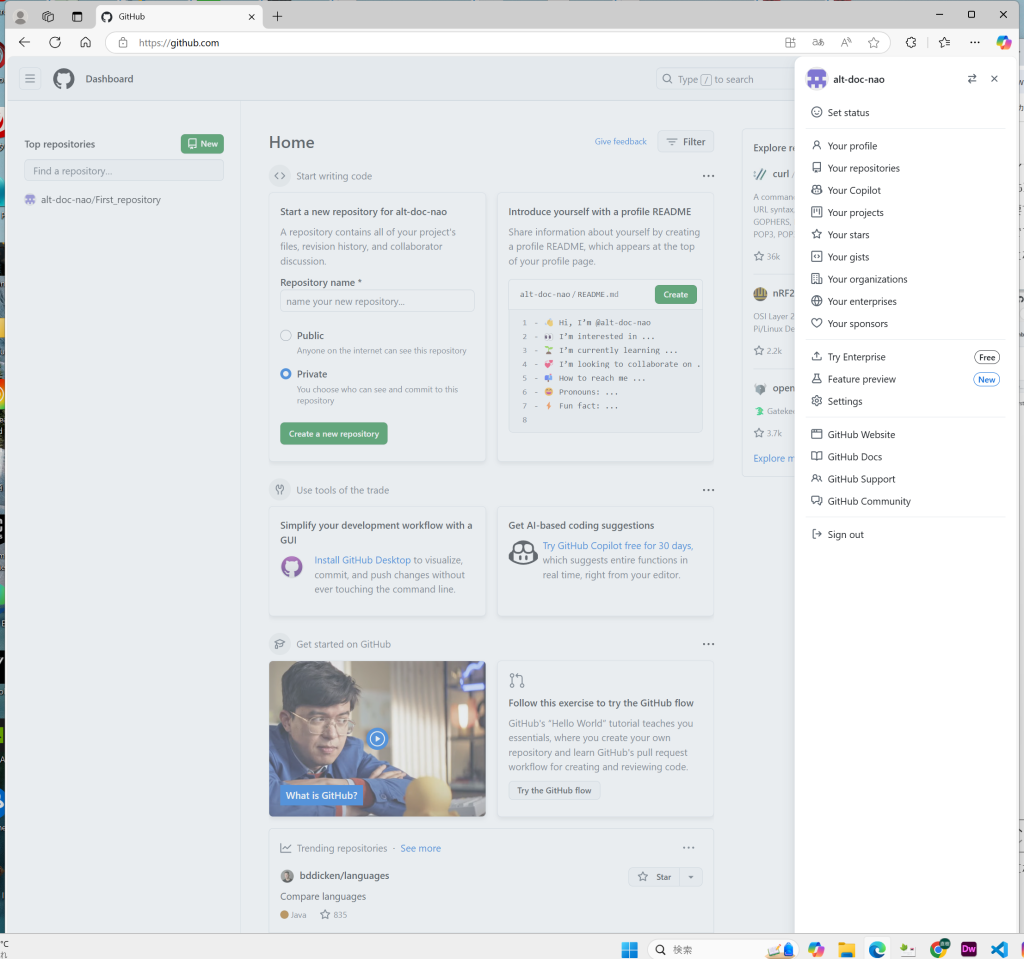
この画面になりますが、一番上の一番右のアイコン図柄をクリックすると。

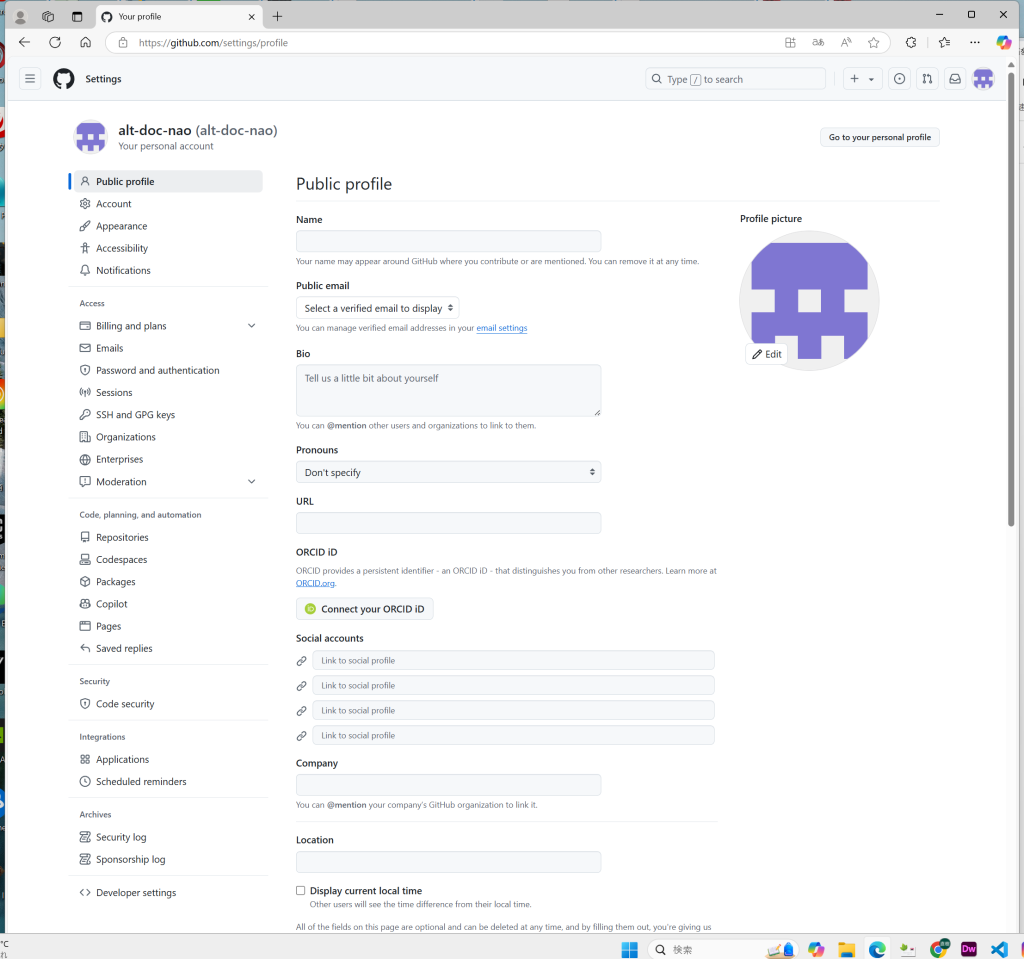
とプルダウンメニューが出てくるので、歯車印“Settings”をクリック。

一番下の<> Developer settingsをクリック。

ここでPersonal access tokensをクリック。

Tokens (classic)をクリック。

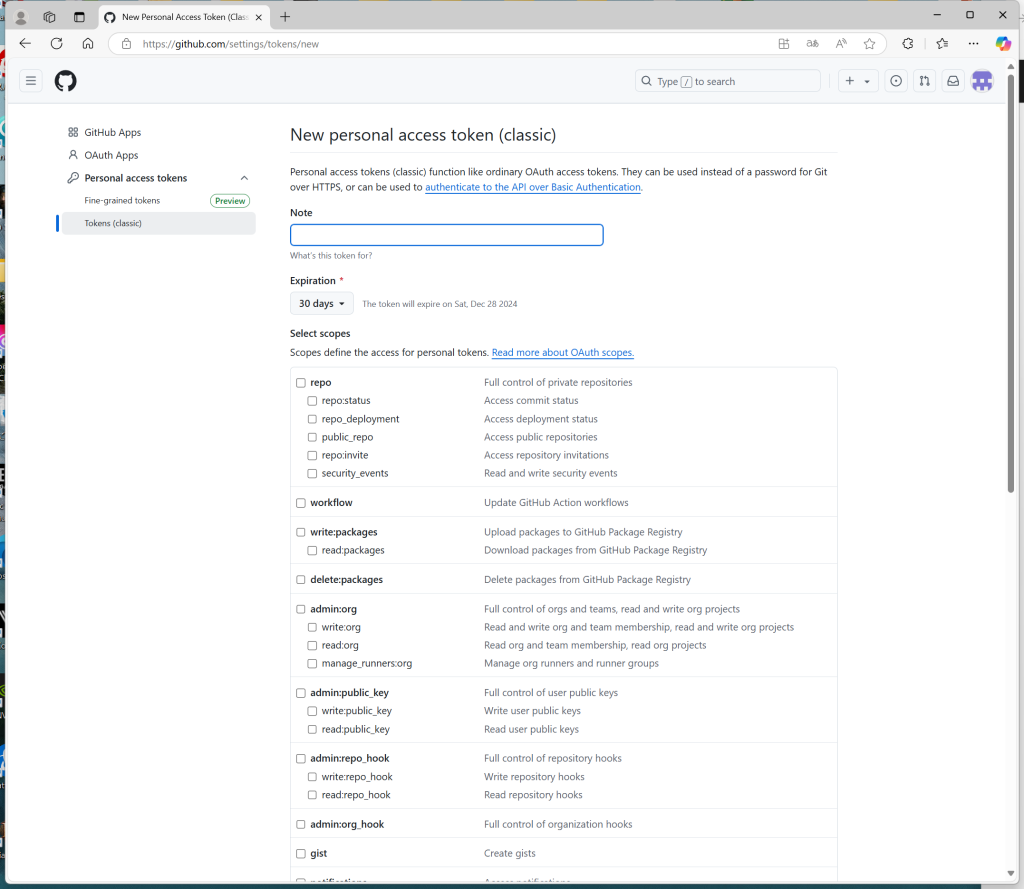
真ん中のGenerate new tokenを開く。

ここで大事なのは、tokenの有効期限と通用範囲です。面倒なので、期限は無し、repo,user,delete_repoをチェックして、最終的には、“Generate token”をクリックすると、

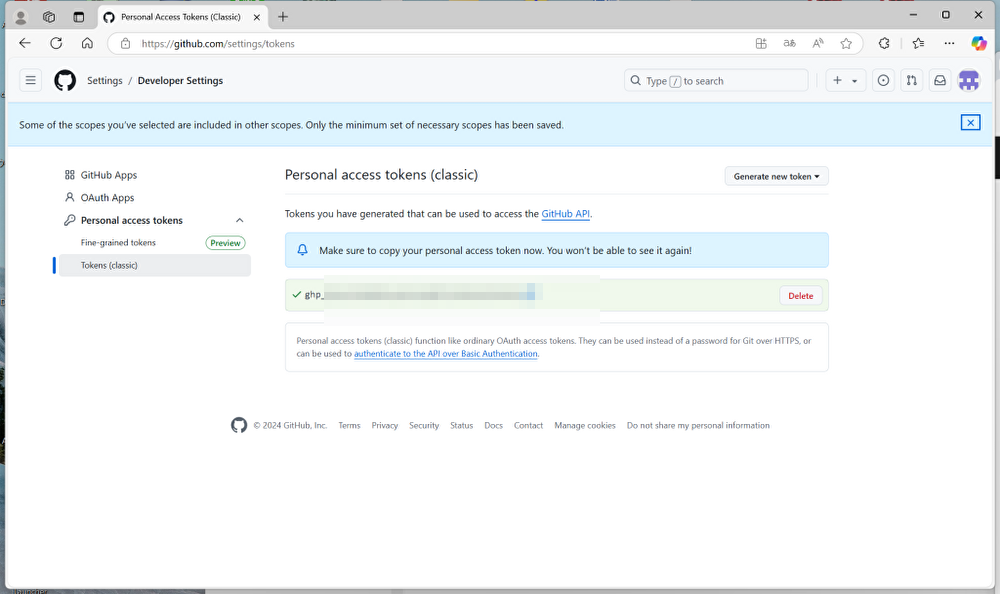
この画面になりますから、”ghp….”というghpから始まる文字列を一旦コピーして、どこかに保存しておきましょう。この画面を閉じると二度と見られません。
ここまでくればブラウザを閉じてもおけです。お疲れ様でした。世の中には、Github以外にも、Gitlab,bitbucket,Gitea等などがあります。以上と同様な手順で、アカウント作成、PAT生成、レポジトリ作成がWeb UI経由で可能です。Gitea,Gitlabは自前サーバー上にシステムを構築することもできます。GitlabはDebianのPackageが出てますから。apt云々でインストールできます。実際は頻繁にupdateされるし、負荷が重いし、マシンに余力がないとしんどいことになります。比較的軽量なGiteaがお勧めです。機会があればGiteaサーバーの構築も記事にしたいと思います。



コメント
[…] メッセージを閉じるには、OKを押します。まだまだ単純なレベルですが、ここで別記事でGitHub上に作ったリモートレポジトリ関連つけましょう。そのurlは […]