3. ボタンを追加してみるよ
前回作った というか初期状態のままbuild & runしてみたno-code applicationは、

というWindowsの最も基本的な素のプログラムでした。本来われわれプログラマが書き加えるべき対象のUnit1.cppの今の内容は、
//---------------------------------------------------------------------------
#include <vcl.h>
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
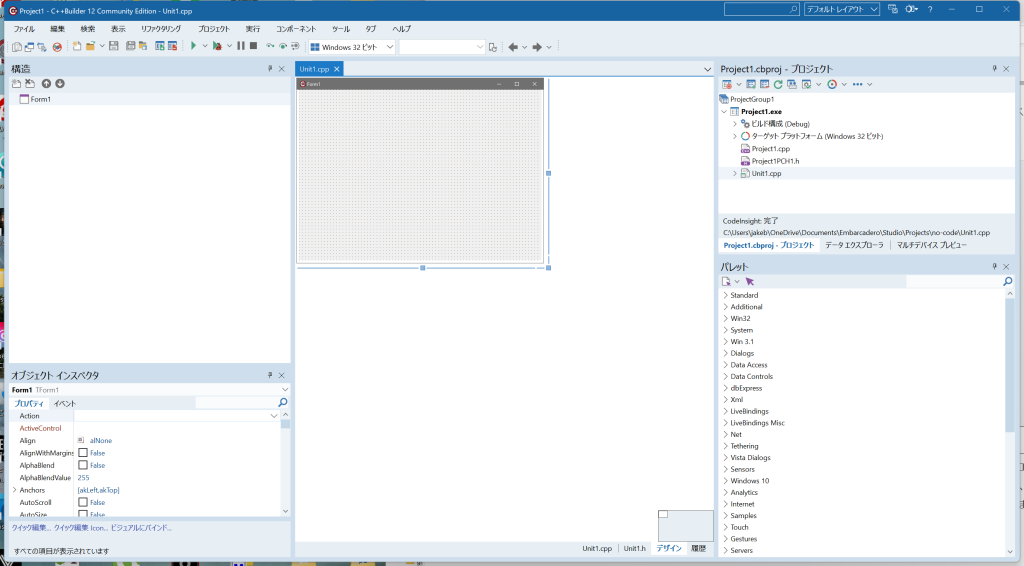
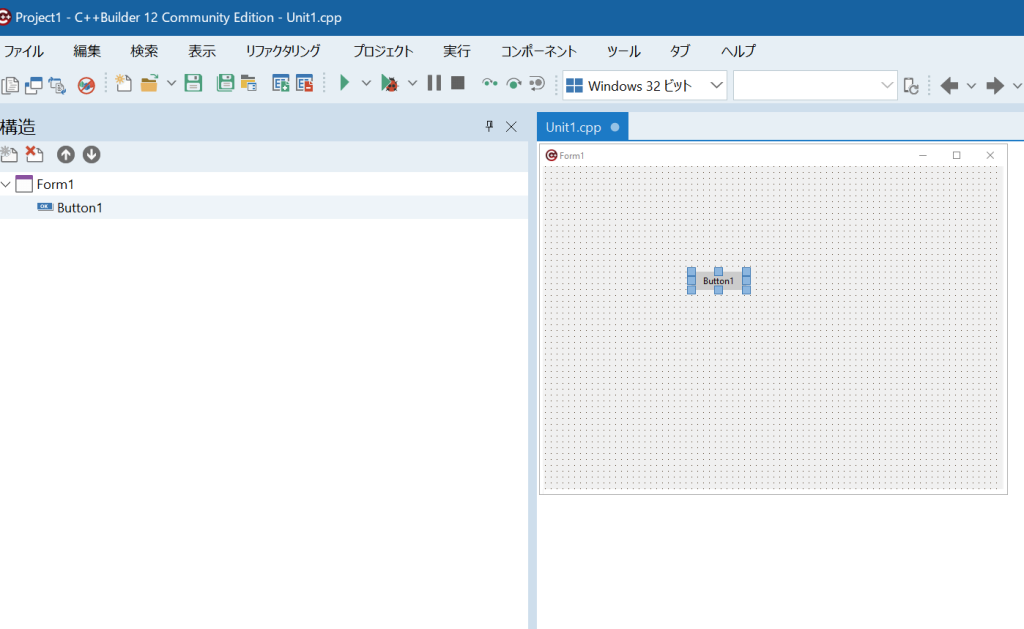
//---------------------------------------------------------------------------という手つかずのコードです。TForm1::TForm1はForm1のコンストラクタで、このプログラム起動時に一回だけ実行されるコードが書けますが、ごらんのように空です。少しだけ手を加えて、フォームに置いたボタンをクリックしたら、”こんにちは、世界”という文字列が表示されるようにしましょうか?具体的には、下記のデザインの画面で

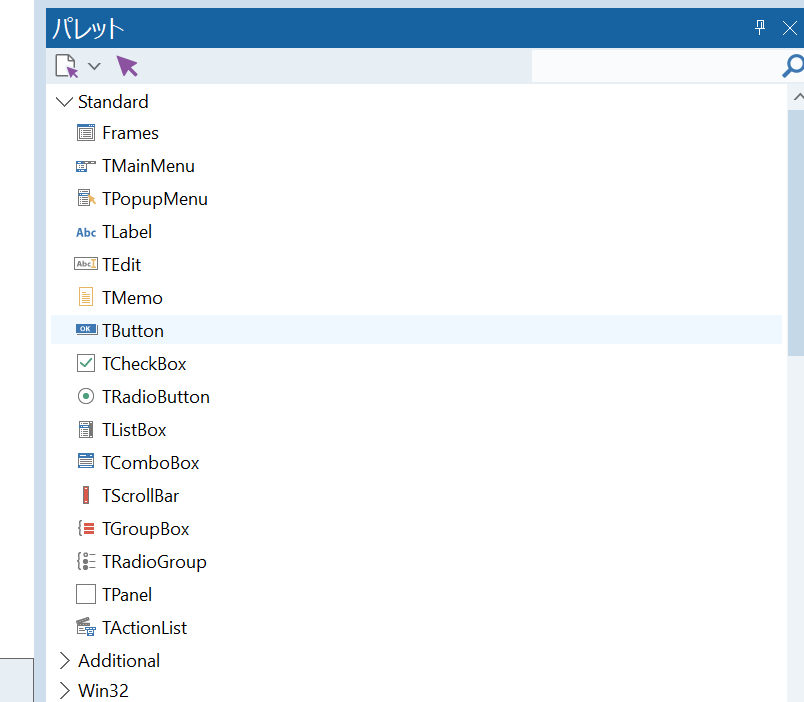
右下のパレットという画面で、Standardをクリックして開いて、

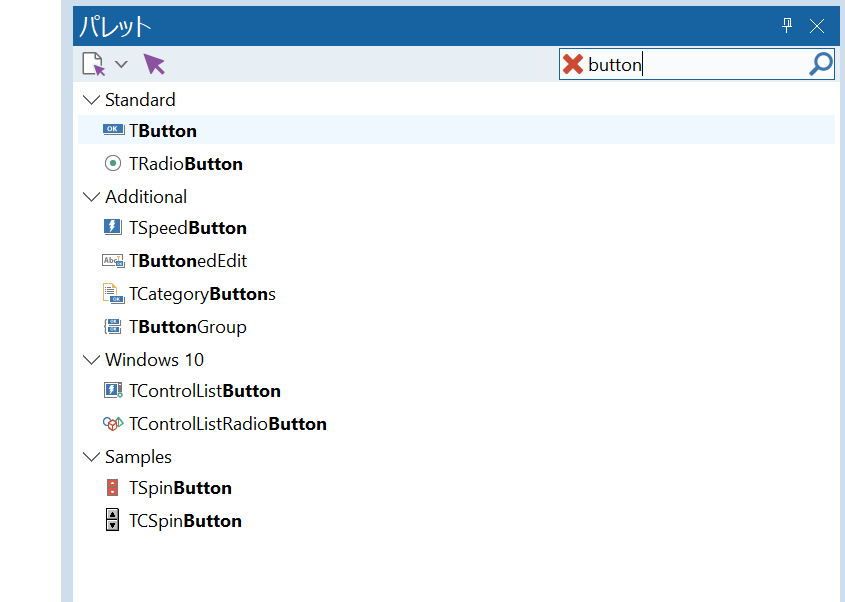
上図のようにTButtonを探して選択します。これをそのままつかんでドラッグしてフォーム上まで持って行って落とします。なかなかTButtonが見つからない場合は、右上の検索フィールドにButtonと入れれば探しやすいでしょう。

buttonといっても色々ありますが、ここで使うのは一番上のものです。

これをフォーム上に落とした状態が上図で左側のペインの”構造”にForm1の下位にButton1が現れました。パレット上ではTButtonで構造上ではButton1です。TButtonはコンポーネント(部品)の型で、その実体がButton1です。Button1とかForm1をインスタンスと言います。TButtonを複数dropすれば、Button2,Button3…となります。詳細な部分はこのままで良いので、フォーム上のButton1をダブルクリックします。すると

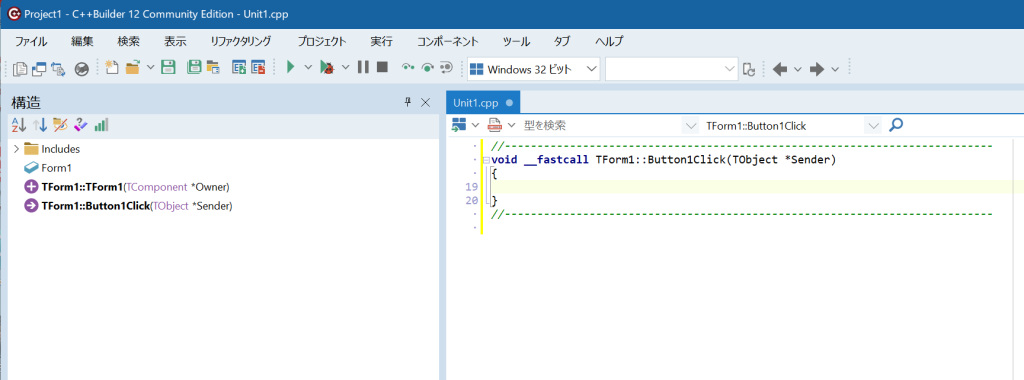
のようにUnit1.cpp内に関数が出現し、ここにButton1がクリックされた場合に実行されるコード(プログラムの一部)が書けます。分かりやすいですね。今は、
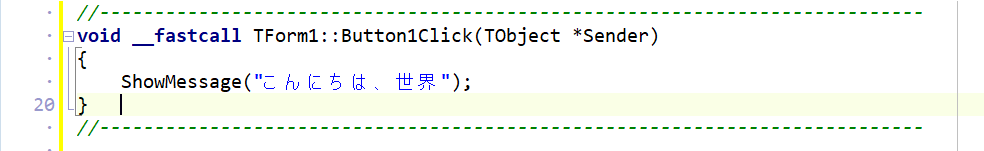
ShowMessage("こんにちは、世界");と書いておきましょう。メッセージの こんにちは、世界 以外の文字はいわゆる半角ですので注意しましょう。画面上では、

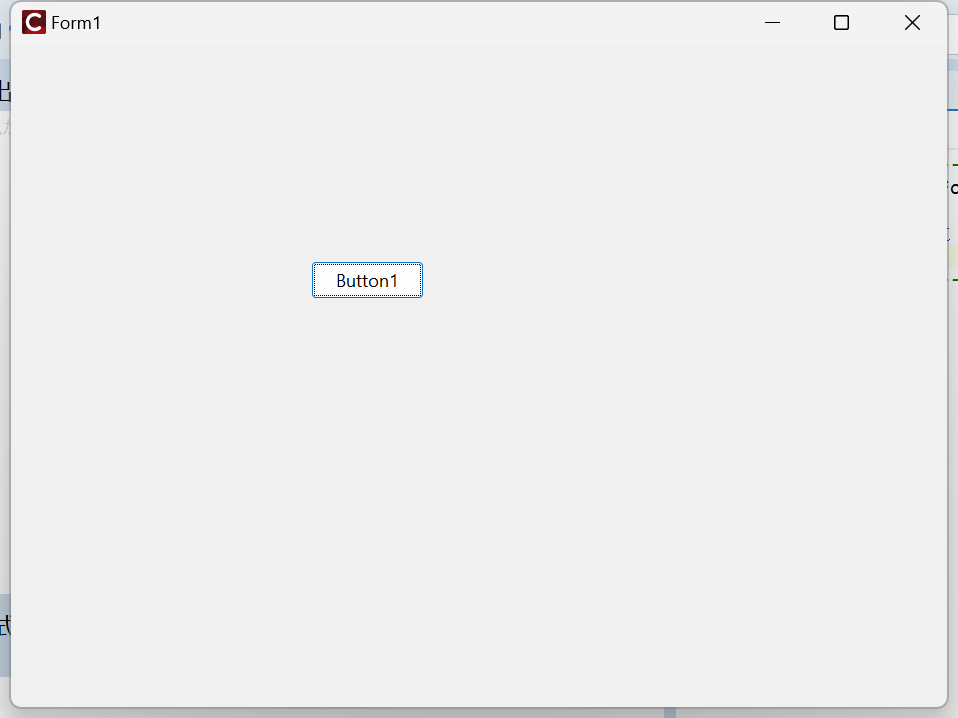
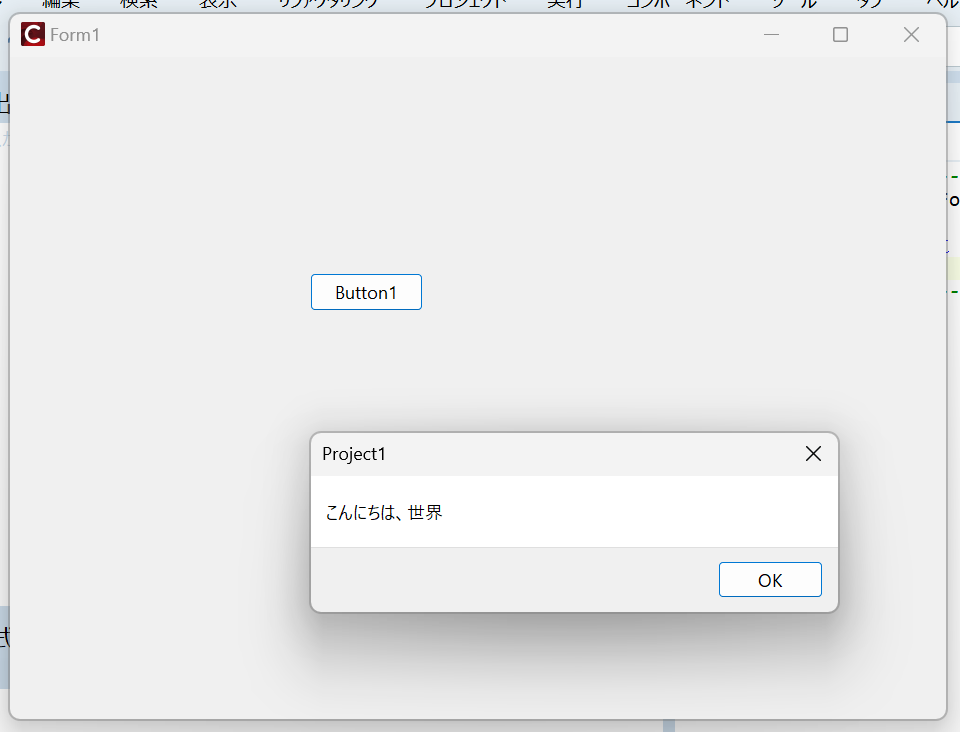
となります。さて、ここで“F9”を押してみましょう。

これに対して、Button1を押すと、

メッセージを閉じるには、OKを押します。まだまだ単純なレベルですが、ここで別記事でGitHub上に作ったリモートレポジトリ関連つけましょう。そのurlは
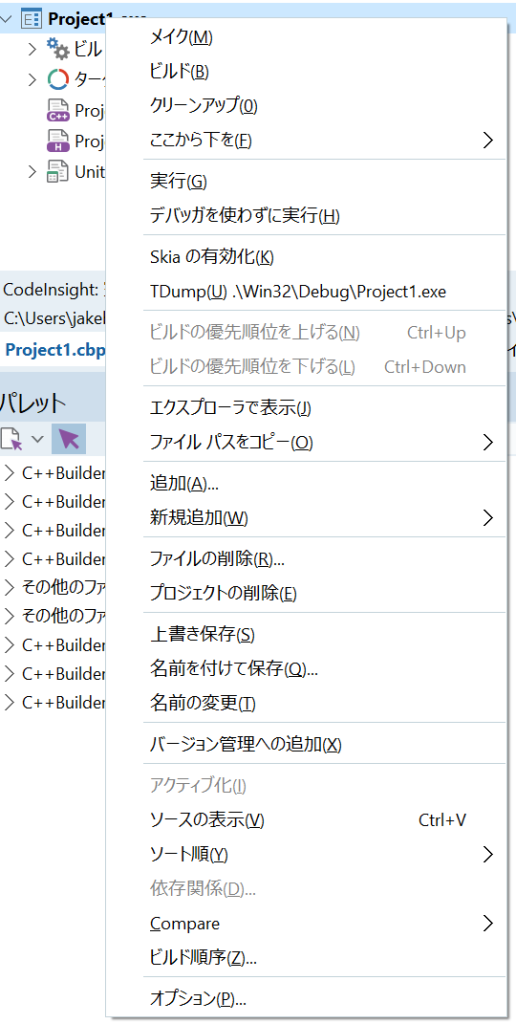
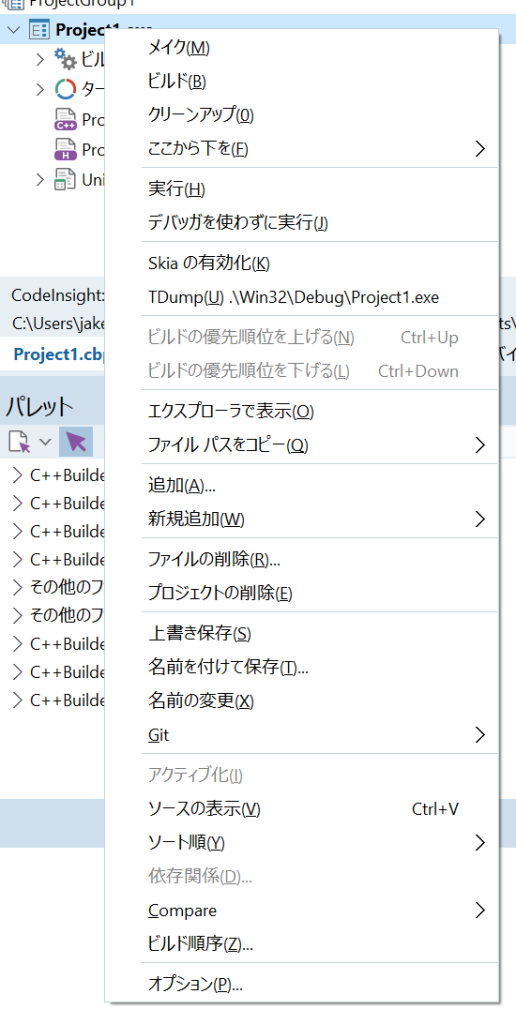
https://github.com/alt-doc-nao/First_repository.gitでした。IDEに戻って、右上のプロジェクトペインで、Project1.exeを右クリックすると出てくる下記のメニューから、

下の方(上の例だと一番下から8番目)の”バージョン管理への追加”を選択します。

に対しては”OK”

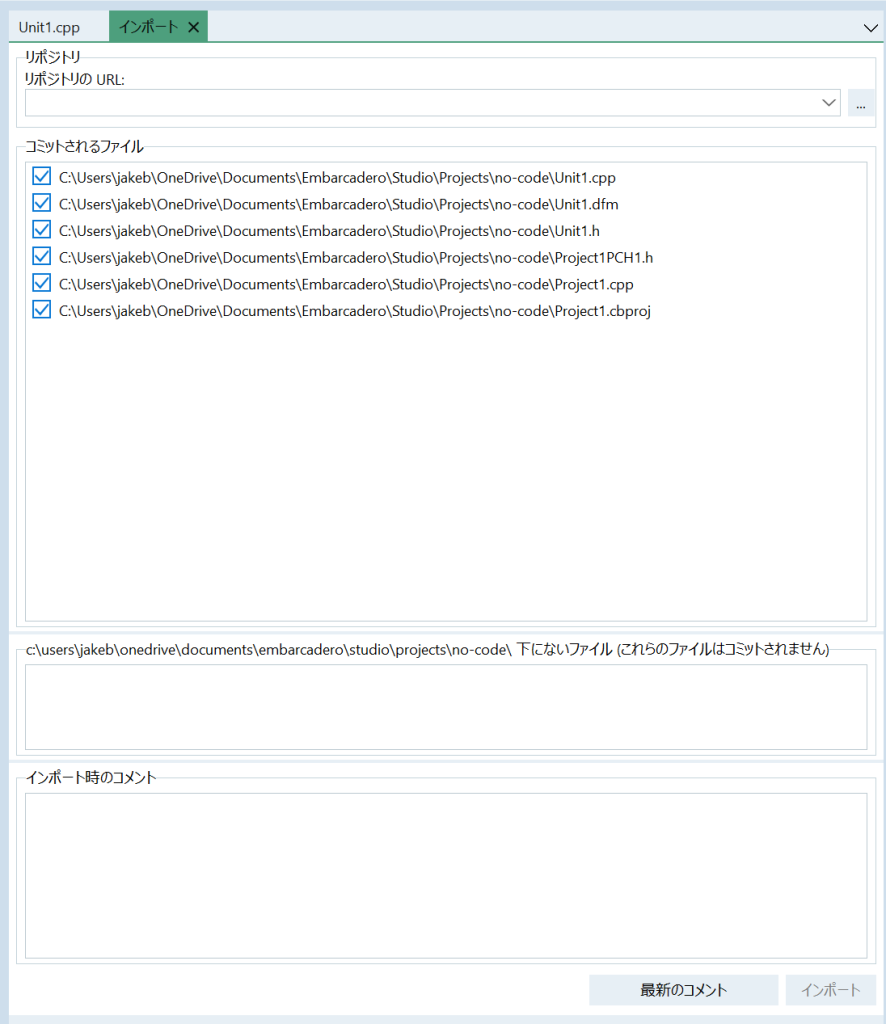
上のインポートに対しては、一番上に先ほどのレポジトリのURLをインポート時のコメントは適当に入れると、”インポート”が押せるようになりますから。クリックです。

というのが左下に出ればおけです。
ここまでで、git init, git add . ,git commit -m “something you wrote”まで済みました。肝心のgit pushですが、IDEの仕様でうまくいきませんので、一旦コマンドラインに抜けます。それは先ほどと同様にProject1.exeを右クリックすると出てくるメニューで、

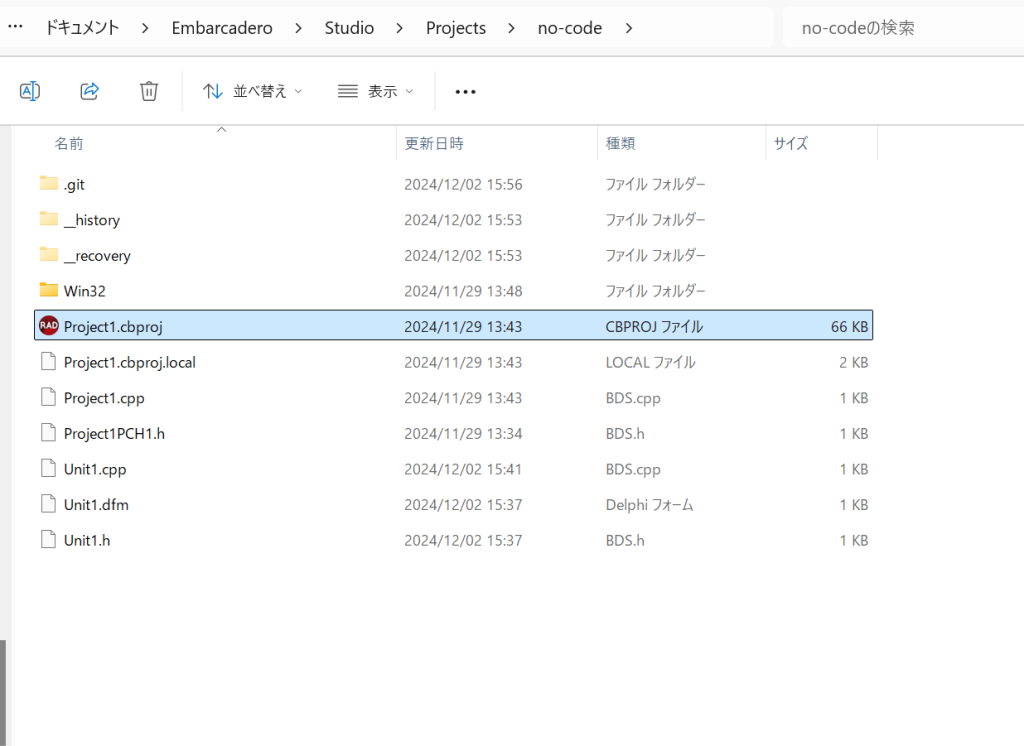
“エクスプローラーで表示”を選びます。

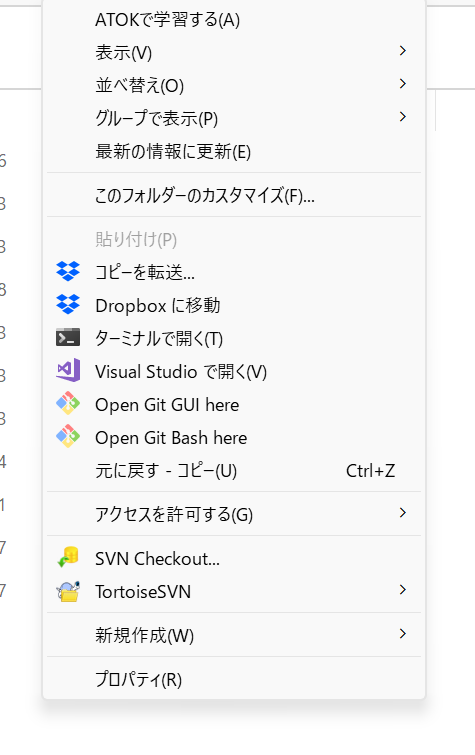
ここで、何もないところで右クリックしてからの

“Open Git Bash here”を選択します。git commandで現在の状況を調べます。
$ git status
On branch main
nothing to commit, working tree clean
jakeb@Orbit-11 MINGW64 ~/OneDrive/Documents/Embarcadero/Studio/Projects/no-code (main)
$ git remote -v
origin https://github.com/alt-doc-nao/First_repository.git (fetch)
origin https://github.com/alt-doc-nao/First_repository.git (push)
jakeb@Orbit-11 MINGW64 ~/OneDrive/Documents/Embarcadero/Studio/Projects/no-code (main)
$ git push -u origin main
Enumerating objects: 8, done.
Counting objects: 100% (8/8), done.
Delta compression using up to 12 threads
Compressing objects: 100% (7/7), done.
Writing objects: 100% (8/8), 6.23 KiB | 2.08 MiB/s, done.
Total 8 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/alt-doc-nao/First_repository.git
* [new branch] main -> main
branch 'main' set up to track 'origin/main'.
git push -u origin mainのタイミングで下記のダイアログが出てくることがあります。アカウントからsign inをしたことがあれば通ります。GitHubの場合であって、GitlabやGiteaでは違うかもしれません。

$ git push -u origin main
ここで上記のダイアログ
Enumerating objects: 8, done.
Counting objects: 100% (8/8), done.
Delta compression using up to 12 threads
Compressing objects: 100% (7/7), done.
Writing objects: 100% (8/8), 6.23 KiB | 2.08 MiB/s, done.
Total 8 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/alt-doc-nao/First_repository.git
* [new branch] main -> main
branch 'main' set up to track 'origin/main'.
jakeb@Orbit-11 MINGW64 ~/OneDrive/Documents/Embarcadero/Studio/Projects/no-code (main)
$ git status
On branch main
Your branch is up to date with 'origin/main'.
nothing to commit, working tree clean
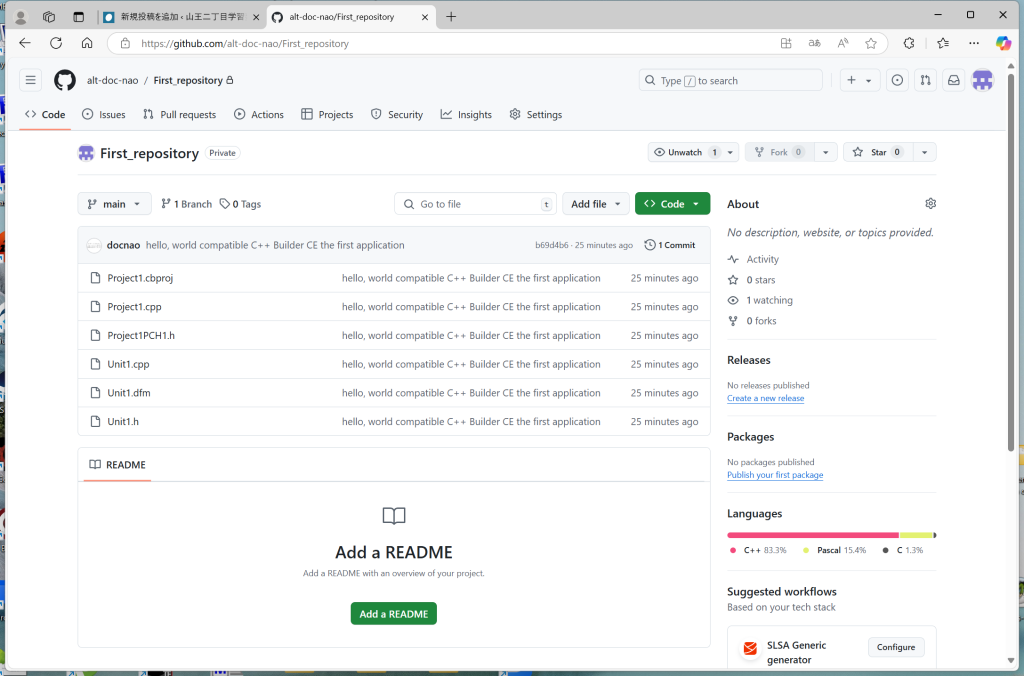
ここまでで、GitHubにサインインすると、

ようやく中身が上げられました。以降の開発サイクルでは、単純にpushで済むはずです。だめならgit push -u origin mainで……。お疲れ様でした。IDEに戻って終了してください。セーブすべきものがあれば、忘れずに。



コメント